Apprendre React Native: Introduction
Avant de se mettre à coder, voyons ensemble ce qu'est react native.
React Native est un framework mobile créé par Facebook permettant de concevoir des applications mobiles pour Android et iOS en se basant sur React avec le langage Javascript.
Pour comprendre tout ça, commençons déjà par parler de React.
Prérequis
React est une bibliothèque Javascript, vous avez donc besoin d'avoir une compréhension suffisante du langage Javascript pour suivre cette formation.
Qu'est-ce que React ?
React est une bibliothèque Javascript développée par Facebook depuis 2013 dont le but principal est de faciliter la création des interfaces utilisateur.
Contrairement à ses concurrents comme angular,Reactest une bibliothèque et non un framework. il ne gère que l'interface de l'application, ce qui le place comme vue dans le modèle MVC.
Le fait qu'il ne gère que la vue lui permet d'être couplé avec d'autres frameworks MVC sans beaucoup des difficultés.
Sa flexibilité et ses performances lui ont rapidement accordé une grande popularité.
Les fondements de React
- Le langage JSX React ne fonctionne qu'avec du Javascript et ne possède aucun système de templates, pour faciliter l'écriture de la vue, les développeurs de React ont développé le langage JSX, qui permet de générer des objets Javascript avec une notation similaire à HTML.
Approche par composant les composants sont comme des fonctions Javascript. Ils acceptent des entrées quelconques (appelées « props ») et renvoient des éléments React décrivant ce qui doit apparaître à l’écran.
Les composants sont une partie essentielle si pas capitale de React. En react tout est composant.
Les composants permettent de découper l’interface utilisateur en éléments indépendants et réutilisables, vous permettant ainsi de considérer chaque élément de manière isolée.
Un DOM virtuel Un DOM Virtuel est une représentation du DOM en Javascript. Au lieu de générer le DOM lui-même, on ne génère qu'une arborescence d'objets Javascript en mémoire. on ne communique donc pas directement avec les API du navigateur pour construire le DOM.
React Native dans tous ca ?
React native est donc un framework mobile qui permet d'utiliser la puissance de react pour concevoir des applications mobiles multiplate-forme. il permet d'utiliser tous les concepts react tout en étant capable d'interagir avec les éléments natifs d'un appareil mobile Android ou ios.
Comme React, vous pouvez utiliser React Native dans un projet Android ou iOS existants ou concevoir une toute nouvelle application à partir de zéro.
Dans les prochaines parties de cette formation nous allons apprendre à concevoir une application mobile en React Native en partant de rien.
La formation sera guidée par le développement d'une to-do liste dont les fonctionnalités seront:
- créer une tache
- Afficher la liste des tâches
- Modifier une tache
- Marquer une tache comme terminer ou simplement supprimer une tache
- Conserver les taches en mémoires même lorsque l'utilisateur quitte notre application.
À la fin nous verrons comment soumettre une application au play store Android.
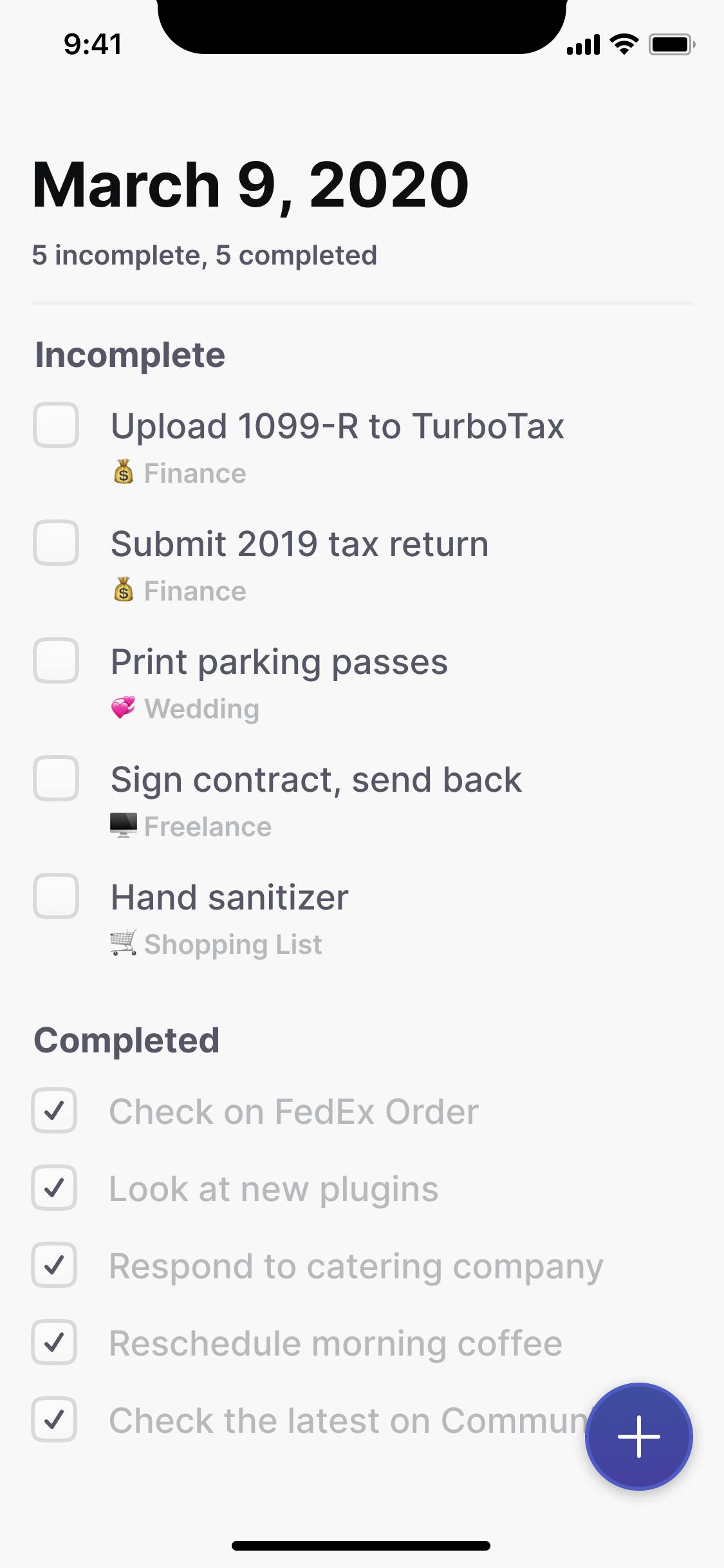
J'ai rapidement récupéré une maquette figma pour le besoin du cours, notre application va donc ressembler à ceci:

vous pouvez retrouver la maquette ici: figma.com/file/ZDwxEoZQMLFNoekQgQKZi6/A-Sim..
Quelle est la suite ?
Dans la prochaine partie nous allons commencer par installer les outils nécessaires.
Allez, on se retrouve dans la prochaine partie.